一篇文章带你了解CSS3圆角知识(二)

提示:
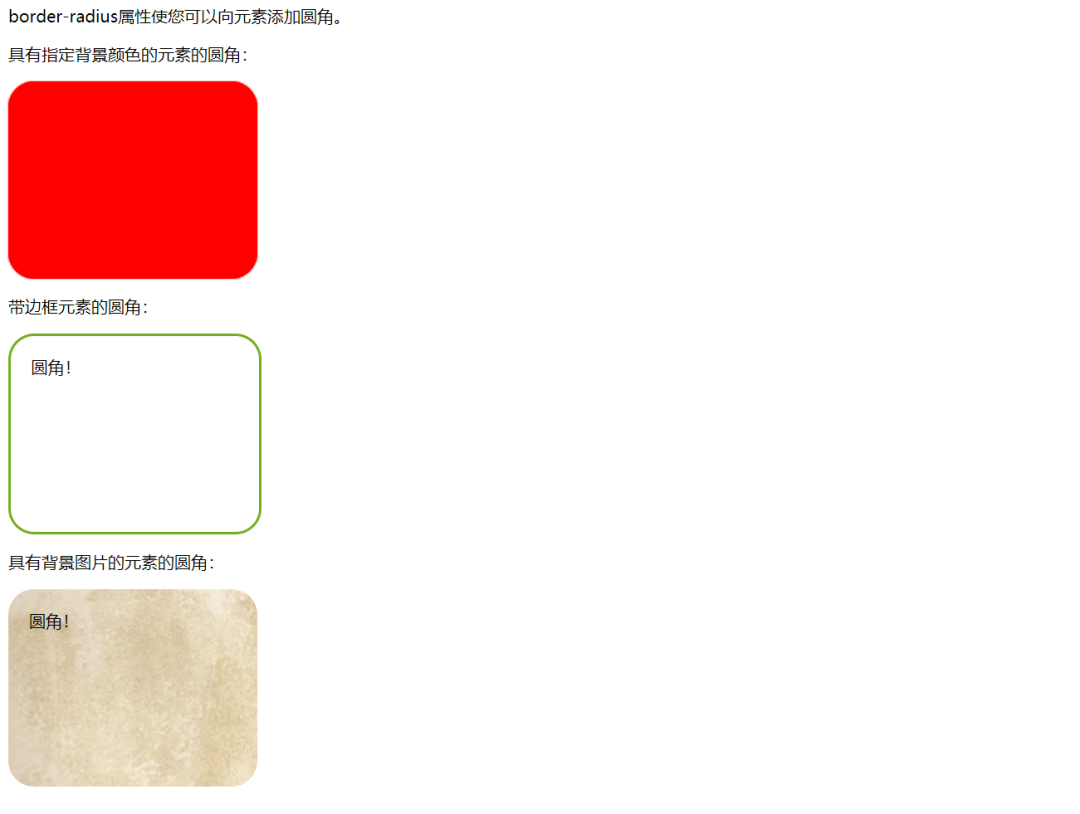
border-radius属性实际是border-top-left-radius, border-top-right-radius, border-bottom-right-radius 和 border-bottom-left-radius 属性的简写。
2. 为每个角指定弧度
如果只为border-radius属性指定一个值,则此半径将应用于所有4个角。
另外可以根据自己开发的需求,分别指定每个角。以下是规则:
四个值: 第一个值适用于左上角,第二个值适用于右上方,第三值应用于右下角,第四值适用于左下角。
三个值: 第一个值适用于左上,二值适用于右上和左下,右下第三值适用于。
两个值: 第一个值适用于左上和右下角,和二值适用于右上和左下角。
一个值: 所有的四个角都是圆的。
实例1:
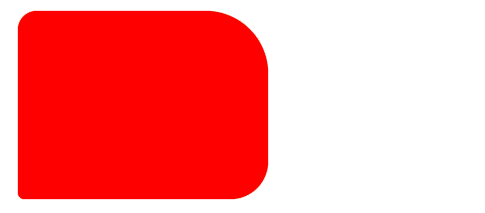
1.四个值 - border-radius: 15px 50px 30px 5px
#rcorners4 { border-radius: 15px 50px 30px 5px; background: #f00; padding: 20px; width: 200px; height: 150px;}

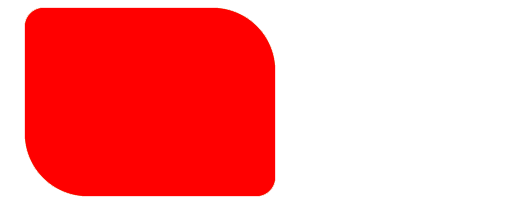
2.三个值 - border-radius: 15px 50px 30px
#rcorners5 { border-radius: 15px 50px 30px; background: #f00; padding: 20px; width: 200px; height: 150px;}

3.两个值 - border-radius: 15px 50px
#rcorners6 { border-radius: 15px 50px; background: #f00; padding: 20px; width: 200px; height: 150px;}