一篇文章带你了解CSS3圆角知识(三)
完整代码 :
<!DOCTYPE
html><html lang="en"><head> <meta charset="UTF-8"> <title>项目</title>
<style> #rcorners4 { border-radius: 15px 50px 30px 5px;
background: #f00; padding: 20px; width: 200px; height:
150px; }
#rcorners5 { border-radius: 15px 50px 30px;
background: #f00; padding: 20px; width: 200px; height:
150px; }
#rcorners6 { border-radius: 15px 50px;
background: #f00; padding: 20px; width: 200px; height:
150px; }</style></head><body>
<p>四个值 - border-radius: 15px 50px 30px 5px:</p><p id="rcorners4"></p>
<p>三个值 - border-radius: 15px 50px 30px:</p><p id="rcorners5"></p>
<p>两个值 - border-radius: 15px 50px:</p><p id="rcorners6"></p>
</body></html> 实例2:
创建椭圆形的圆角
创建椭圆形的圆角
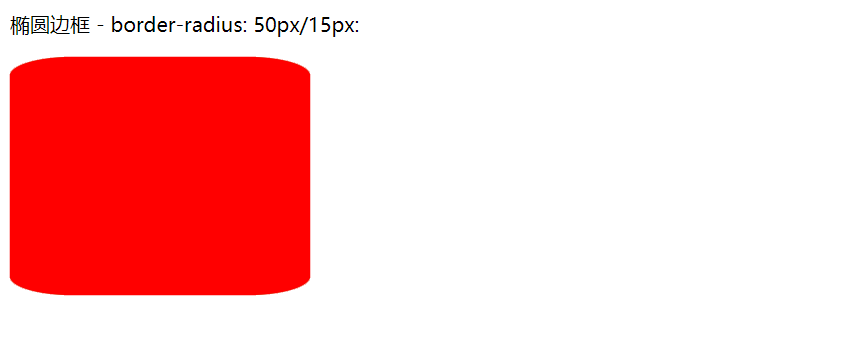
椭圆边框 :border-radius: 50px/15px
#rcorners7 { border-radius: 50px/15px; background: #73AD21; padding: 20px; width: 200px; height: 150px;}

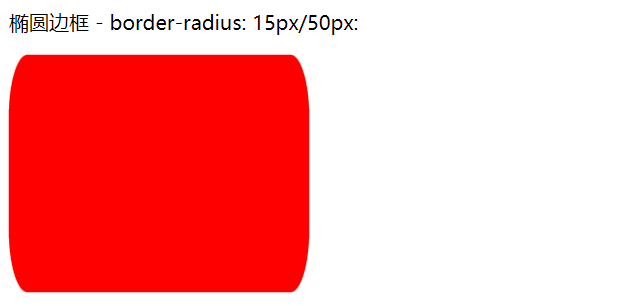
椭圆边框 : border-radius: 15px/50px
#rcorners8 { border-radius: 15px/50px; background: #73AD21; padding: 20px; width: 200px; height: 150px; }

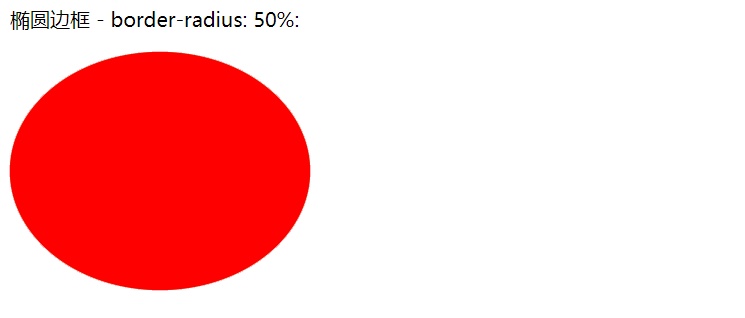
椭圆边框 : border-radius: 50%
#rcorners9 { border-radius: 50%; background: #73AD21; padding: 20px; width: 200px; height: 150px; }

完整代码:
<!DOCTYPE
html><html lang="en"><head> <meta charset="UTF-8"> <title>项目</title>
<style> #rcorners7 { border-radius: 50px/15px;
background: #73AD21; padding: 20px; width: 200px;
height: 150px; }
#rcorners8 { border-radius:
15px/50px; background: #73AD21; padding: 20px;
width: 200px; height: 150px; }
#rcorners9 {
border-radius: 50%; background: #73AD21; padding: 20px;
width: 200px; height: 150px; }</style></head><body>
<p>椭圆边框 - border-radius: 50px/15px:</p> <p id="rcorners7"></p>
<p>椭圆边框 - border-radius: 15px/50px:</p> <p id="rcorners8"></p>
<p>椭圆边框 - border-radius: 50%:</p> <p id="rcorners9"></p>-->
</body></html>
三、总结
1、本文主要讲解了CSS3圆角,通过一些属性的演示,丰富的案例,帮助大家理解CSS知识。希望大家可以耐心的去学习,同时希望碰到问题主动搜索,尝试一下,总会有解决方法。
2、代码很简单,希望能帮到你。




















